Skvělé zprávy od týmu Aqua!
Usilovně pracujeme na tom, abychom pro nejoblíbenější testovací frameworky poskytovali co nejlepší podporu a právě o podporu Playwrightu si naši uživatelé říkali již delší dobu. S potěšením tedy oznamujeme, že nová verze nástroje Aqua plnou podporou Playwrightu disponuje.
Podpora Playwrightu
Aqua zobrazuje vaše testy
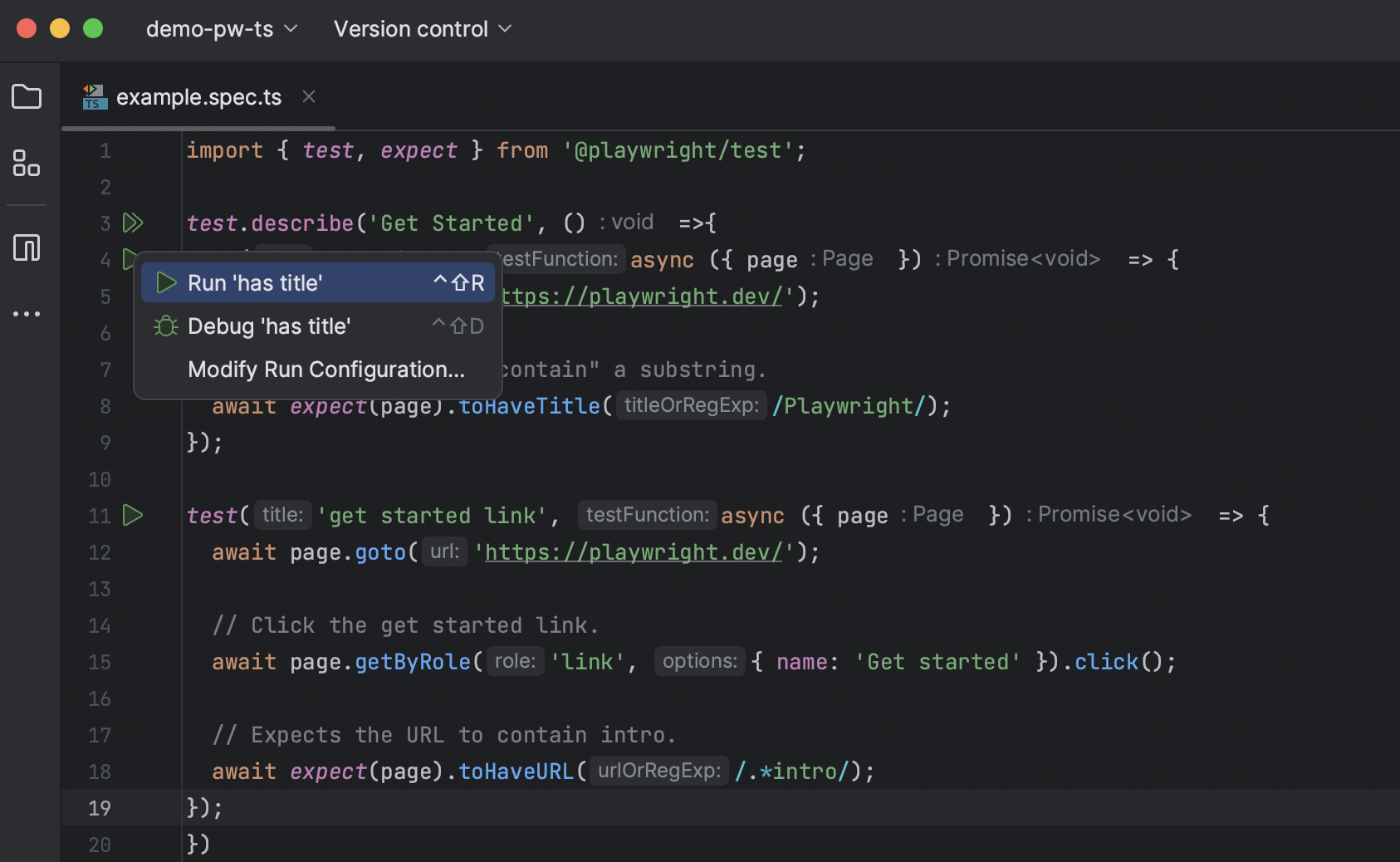
Aqua při otevření vašeho projektu najde vaše testy Playwright a zobrazí ikony v gutteru pro spuštění testu z editoru.

Spouštění testů pomocí Playwrightu je naprostá hračka. V případě potřeby můžete zvolit i spuštění všech testů ze souboru nebo adresáře.
Prozkoumávejte výsledky a vyhledávejte problémy
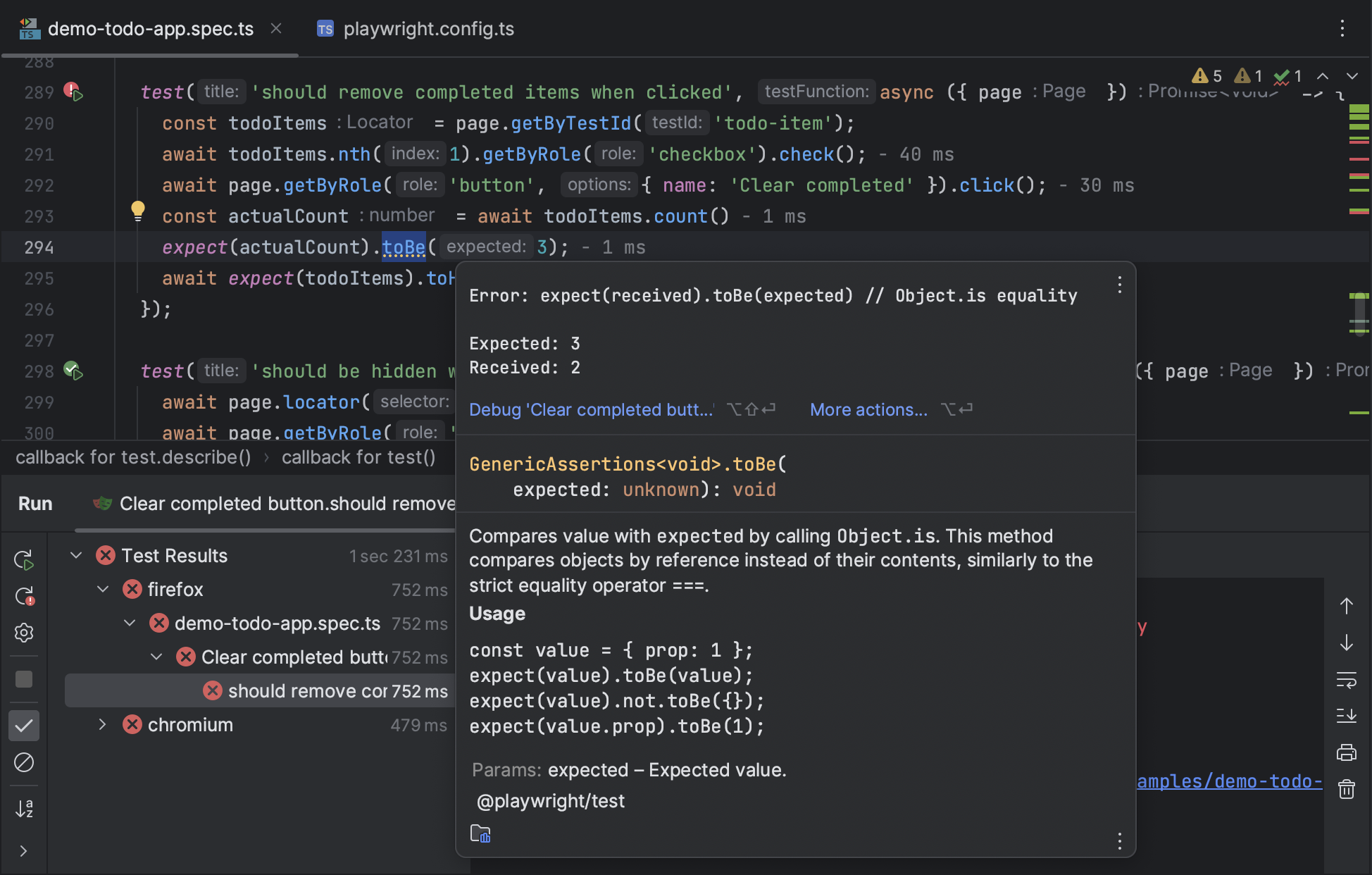
Po dokončení testu Aqua zobrazí podrobné výsledky testů a dále související protokol a konzolový výstup daného testu. Díky řadě možností třídění a filtrování snadno projdete všechny neúspěšné nebo ignorované testy, případně zkontrolujete dobu provádění testu.

Aqua umožňuje snadno přejít z okna nástroje s výsledky testů do zdrojového kódu vybraného testu. V zájmu většího pohodlí zobrazuje vložené nápovědy s časem provedení kroku a řádky nebo výrazy s chybou zvýrazňuje přímo v editoru zdrojového kódu včetně odpovídajícího chybového hlášení. Uživatelé se tak budou cítit jako v bavlnce.
Ukládání a sdílení nastavení
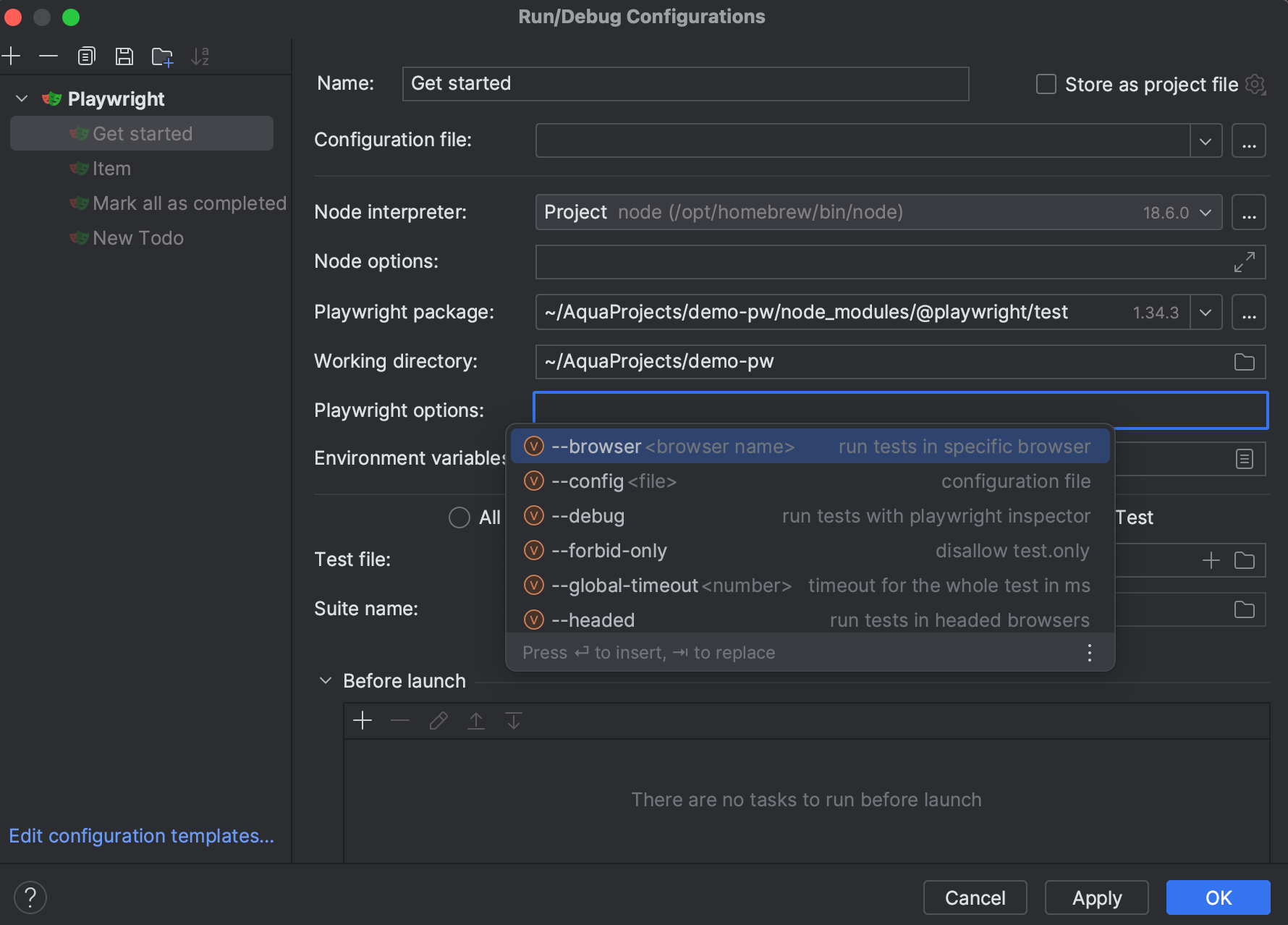
Pokud spouštíte různé sady testů s různými parametry nebo konfiguracemi, nastavení můžete uložit jako Run Configuration, sdílet konfiguraci se svým týmem a mezi různými nastaveními okamžitě přepínat.

Aqua dále respektuje soubor Playwright.tsconfig a navrhuje jeho úpravy, pokud se vybraný soubor testu nenachází v zadaném adresáři testů.
Vyhledávání konkrétního test case
Vyhledání konkrétního testu ve zdrojovém kódu může být někdy zdlouhavé, zejména pokud nejsou testy deklarovány jako funkce. V tomto případě pomůže právě Aqua. Dvojitým stisknutím tlačítka ⇧ otevřete vyhledávací okno a pomocí Go to Symbol nebo Search everywhere můžete snadno najít konkrétní test a přejít na něj.

Debugger
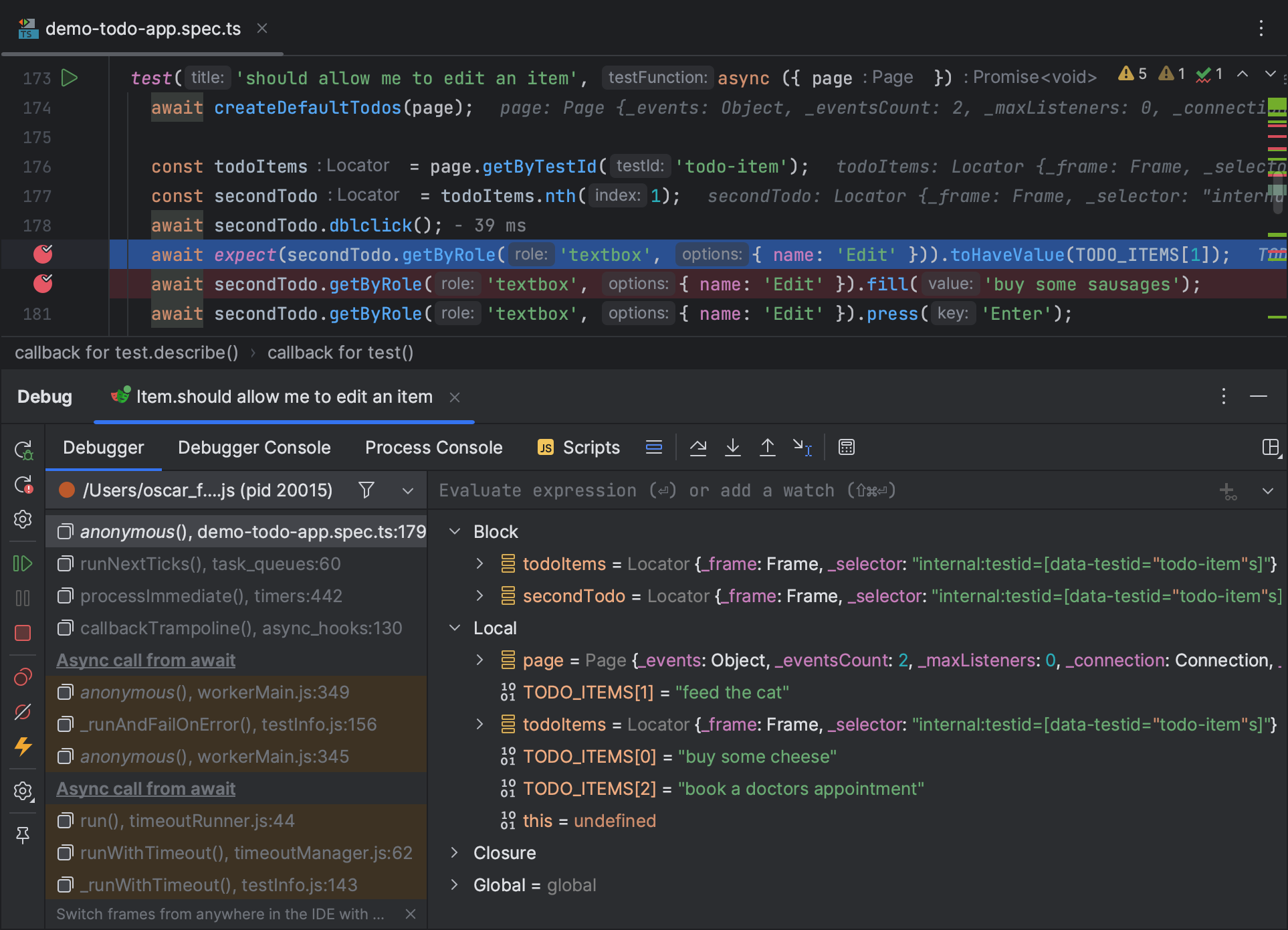
Aqua pro vaše testy v Playwrightu přichází i s debuggerem, který se nativně nachází přímo v IDE. Můžete nastavit breakpointy, které slouží k zastavení provádění a analýze vašeho kódu.

Rozšířené možnosti editace kódu
Aqua přichází se špičkovou podporou jazyků JavaScript a TypeScript, včetně inteligentního doplňování kódu, navigace, podpory linterů a dalších funkcí.
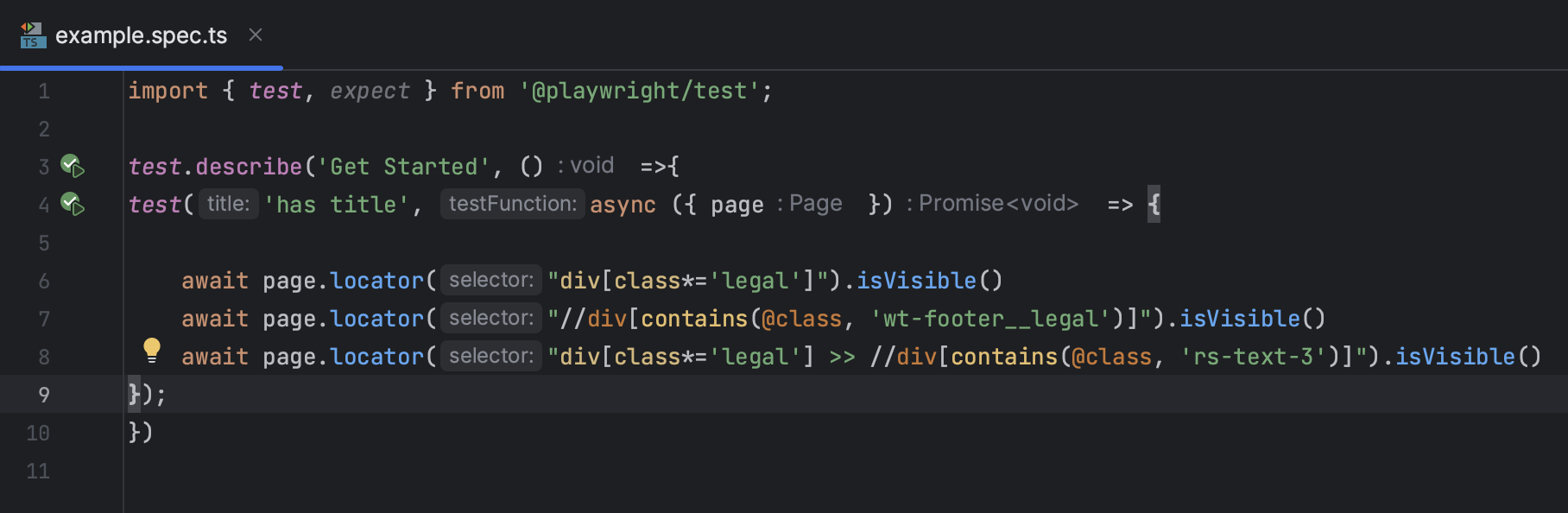
Zlepšili jsme funkci Code Insight a výrazy specifické pro Playwright.
Aqua zvýrazňuje lokátory CSS a XPath v řetězcových literálech a stará se o příslušné doplňování kódu.

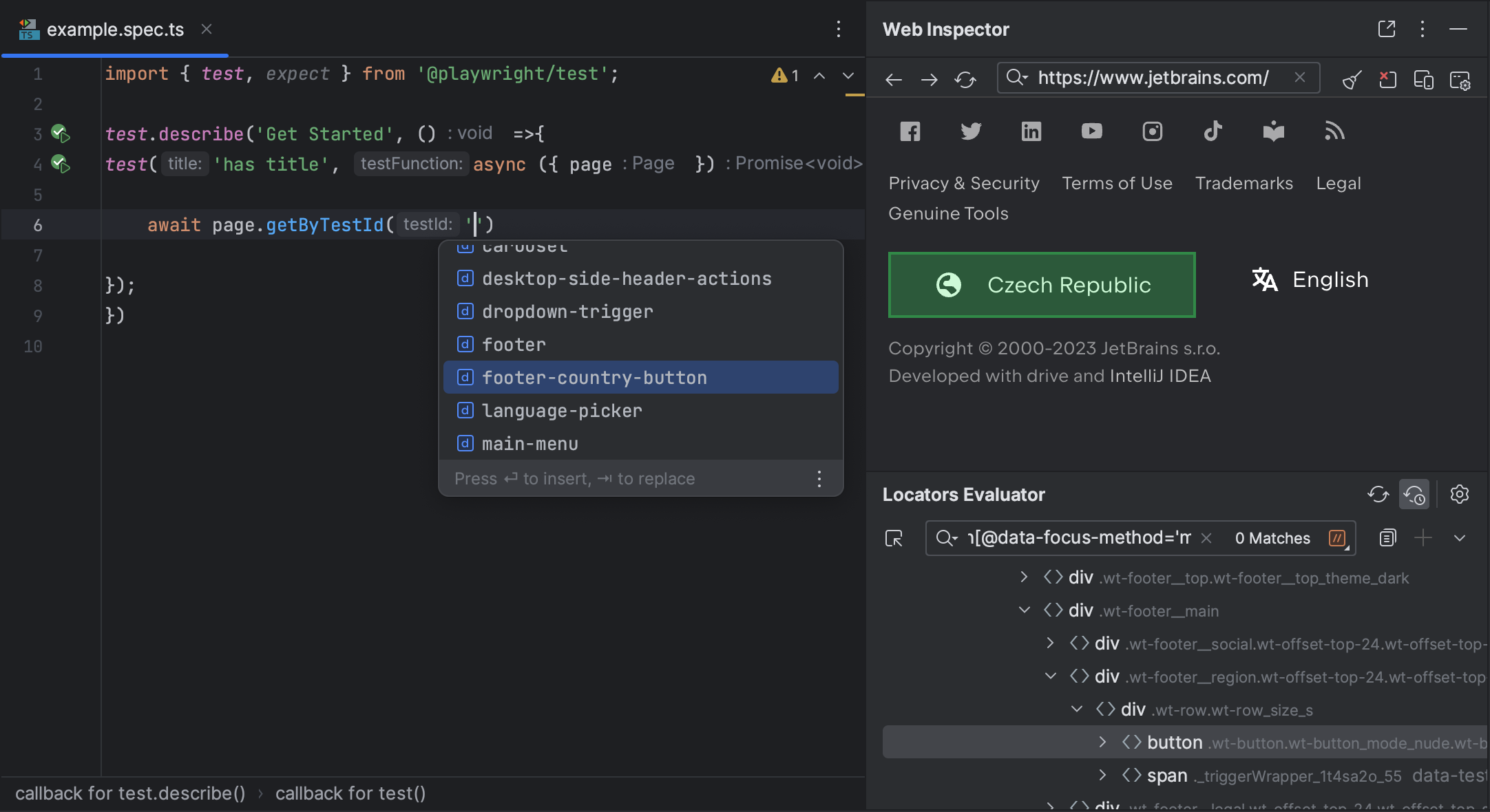
Pokud je testovaná webová stránka otevřena přímo ve Web Inspectoru, Aqua navrhne pro elementy na stránce vlastní lokátory.
Stejná úroveň podpory je k dispozici také při navrhování skutečných hodnot atributů data-testid, aria-label, role z webové stránky pro funkce page.getByRole, page.getByLabel a page.getByTestId. Aqua sleduje název atributu z konfiguračního souboru Playwrightu.
Aqua dále podporuje navigaci ze zdrojového kódu na element na stránce. Pokud například kliknete na selektor CSS nebo na hodnotu atributu předanou funkci page.getByTestId, Aqua příslušný element zvýrazní ve Web Inspectoru. Tím se snáze ověří, zda je lokátor platný a zda je prvek na stránce k dispozici.
Web Inspector dále pomůže zkontrolovat stránku a ověřit nebo vygenerovat více druhů lokátorů. Zároveň se postará, aby byly jedinečné a spolehlivé.
Aqua usnadňuje a zefektivňuje vývoj a údržbu testů v Playwrightu. Díky vestavěnému Web Inspectoru, může Aqua poskytovat bezproblémovou navigaci a doplňování kódu v reálných datech.

Aqua je více než jen editor
Jako výkonné IDE obsahuje Aqua i vše, co pro zajišťování kvality denně potřebujete. Zejména je to:
- Správa databází, která umožňuje připojení k více databázím a přípravu a ověření dat aplikace.
- HTTP klient, který spouští komplexní požadavky HTTP a kontrolní výrazy. Umožňuje je také sdílet s týmem a spouštět v systému CI/CD.
- Podpora Dockeru, která spouští, monitoruje a konfiguruje kontejnery.
- VCS, Terminál a další.
Pro nás je to velký milník, proto vás zveme, abyste si tuhle verzi vyzkoušeli. Aqua je stále v režimu veřejného náhledu, takže pokud narazíte na nějaké problémy, nahlaste je v našem issue trackeru.
Položte nám otázku či se podělte o názor prostřednictvím tohoto formuláře pro zpětnou vazbu. Budeme vám vděční! Nejnovější náhledový build si můžete stáhnout prostřednictvím aplikace Toolbox nebo z našich webových stránek.
Přihlaste si odběr našeho blogu, aby vám neunikly novinky o vylepšeních. A hlavně nás nezapomeňte sledovat na Twitteru!
Tak přejeme příjemné automatizované testování!
Tým JetBrains Aqua